TP5.1验证Token和Electron-vue头部携带Token
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
介绍
在做一个Electron-vue的项目的时候需要使用到登录,使用TP5.1作为后台框架,正规的流程是在Electron-vue中携带Token信息,在TP5.1中验证Token来判断是否过期
Electron-vue头部携带Token
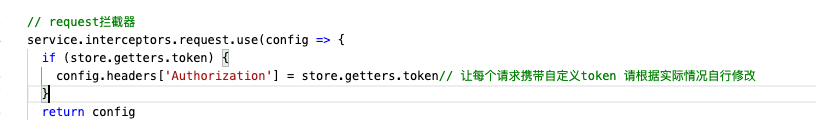
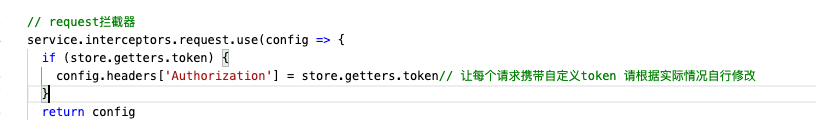
在配置拦截器的时候配置请求头

1
2
3
4
5
6
7
8
9
10
11
|
service.interceptors.request.use(config => {
if (store.getters.token) {
config.headers['Authorization'] = store.getters.token
}
return config
}, error => {
console.log(error)
Promise.reject(error)
})
|
注意这个Authorization必须是在后端跨域的Access-Control-Allow-Headers参数中有的,比如
1
2
3
| Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:GET, POST, PATCH, PUT, DELETE
Access-Control-Allow-Headers:Authorization, Content-Type, If-Match, If-Modified-Since, If-None-Match, If-Unmodified-Since, X-Requested-With
|
TP5.1验证Token
首先在路由的时候设置中间件

然后我们的验证就写在这个中间件里面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| public function handle($request, \Closure $next)
{
$param = $request->header();
if (!array_key_exists('authorization', $param)) TApiException('非法token,禁止操作', 20003, 200);
$token = $param['authorization'];
$user = Cache::get($token);
if (!$user) TApiException('非法token,请重新登录', 20003, 200);
$request->userToken = $token;
return $next($request);
}
|
这样经过配置过的路由都会验证Token,以此来判断用户是否登录
感谢
万能的网络
以及勤劳的自己