前端面试—CSS面试题汇总
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
1、flex常见面试题
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
1 | 1 flex-direction:属性决定主轴的方向; |
左中右三等分
给父元素添加display:flex
左右布局,一侧定宽,一侧自适应撑满
1 | <div style="display:flex; height:100%; width:100%;"> |
未知高宽上下左右居中
1 | //css |
2、盒模型面试题
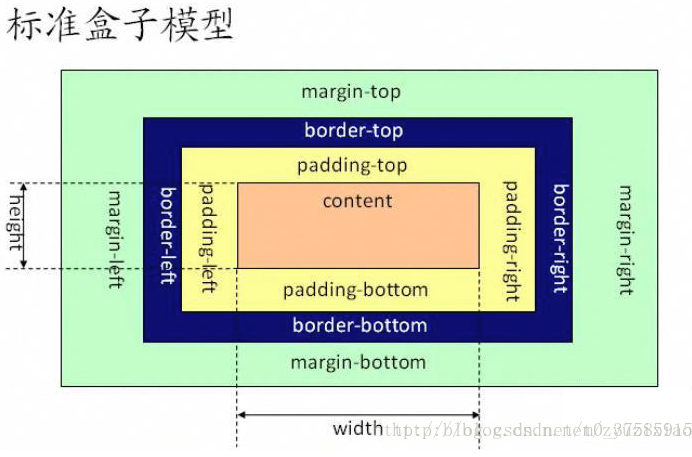
什么是盒模型
页面就是由一个个盒模型堆砌起来的,每个HTML元素都可以叫做盒模型,盒模型由外而内包括:边距(margin)、边框(border)、填充(padding)、内容(content)。它在页面中所占的实际宽度是margin + border + paddint + content 的宽度相加。
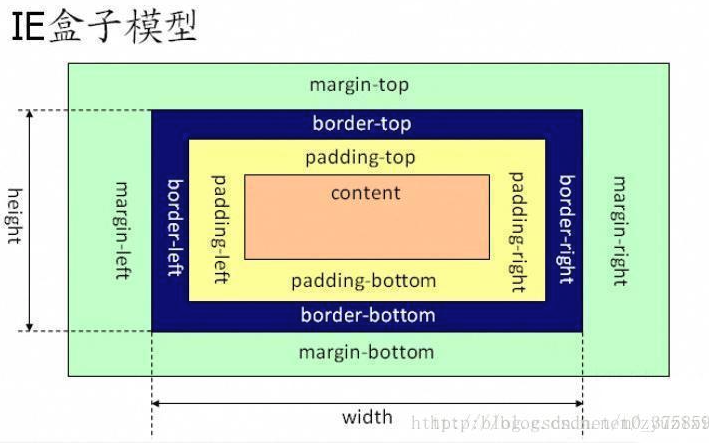
标准盒模型和IE的盒模型的区别


不同之处就是标准盒模型的内容大小就是content的大小,而IE的则是content + padding +border 总的大小
怎么设置标准盒模型和IE的盒模型
通过设置 box-sizing:content-box(W3C)/border-box(IE)就可以达到自由切换的效果
BFC面试题
BFC的基本概念
BFC就是“块级格式化上下文”的意思,也有译作“块级格式化范围”。它是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。通俗的讲,就是一个特殊的块,内部有自己的布局方式,不受外边元素的影响。
BFC原理
- BFC内部的盒子,会在垂直方向,一个接一个地放置。垂直方向上也会发生边距重叠。
- BFC就是页面上的一个独立容器,容器里面的子元素不会影响到外面的元素,外边的也不会影响里边的。
- BFC的区域不会与float box重叠。
- 计算BFC的高度时,浮动元素也被计算在内。
BFC如何产生
1 | overflow: auto/ hidden; |
在属性值为这些的情况下,都会让所属的box产生BFC。
CSS布局面试题
有哪些布局
float布局的兼容性比较好。解决办法:给橙色块添加overflow: hidden(生成了一个BFC)。浮动元素父元素还存在高度塌陷问题,解决方法: 父元素生成一个BFC。absolute布局的有点是简单直接,兼容性好。缺点,脱离了文档流。flex布局的优点,布局简单、灵活,移动端友好;缺点是ie8以下不兼容。table布局的优点是兼容性好,有时候布局相对简单。缺点是它是对TABLE标签的不正规使用,一直以来被大家所诟病。当需要内容高度不一致时并不适应。grid布局优点,是第一个基于二维方向的布局模块。它是第一个基于网格的原生布局系统。缺点是对低版本浏览器兼容性不好。
CSS预处理器
Less(基于Node写的)、Sass(基于Ruby写的)
CSS预处理器功能
1.嵌套 反映层级和约束
2.变量和计算 减少重复代码
3.Extend和Mixin 代码片段复用
4.循环 适用于复杂有规律的样式
5.import CSS文件模块化
CSS新特性
css3的新选择器
E:nth-child(n) 选择器匹配其父元素的第n个子元素,不论元素类型,n可以使数字,关键字,或公式
E:nth-of-type(n) 选择与之其匹配的父元素的第N个子元素
E:frist-child 相对于父级做参考,“所有”子元素的第一个子元素,并且“位置”要对应
E:frist-of-type 相对于父级做参考,“特定类型”(E)的第一个子元素
E:empty 选择没有子元素的每个E元素
E:target 选择当前活动的E元素
::selection 选择被用户选取的元素部分
属性选择器
E[abc*=”def”] 选择adc属性值中包含子串”def”的所有元素
2、文本
text-shadow:2px 2px 8px #000;参数1为向右的偏移量,参数2为向左的偏移量,参数3为渐变的像素,参数4为渐变的颜色
text-overflow:规定当文本溢出包含元素时发生的事情 text-overflow:ellipsis(省略)
text-wrap:规定文本换行的规则
word-break 规定非中日韩文本的换行规则
word-wrap 对长的不可分割的单词进行分割并换行到下一行
white-space: 规定如何处理元素中的空白 white-space:nowrap 规定段落中的文本不进行换行
3、边框
border-raduis:50%边框的圆角
border-image 边框图片
.border-image {
border-image-source:url(images/border.png);
boder-image-slice:27;
border-image-width:10px;
border-iamge-repeat:round; (round平铺) 平铺效果不作用于四角,只适应与四边
}
4、背景
rgba
backgrounnd-size:cover/contain,其中background-size:cover,会使“最大”边进行缩放,另一边同比缩放,铺满容器,超出部分会溢出。background-size:contain,会使“最小”边进行缩放,另一边同比缩放,不一定铺满容器,会完整显示图片
5、渐变
linear-gradient
background-image:linear-gradient(90deg,yellow 20%,green 80%)
radial-gradient
background-iamge:radial-gradient(120px at center center,yellow,green)
6、多列布局
column-count
column-width
column-gap
column-rule
7、过渡
transition
transition-property:width //property为定义过渡的css属性列表,列表以逗号分隔
transition-duration:2s; //过渡持续的时间
transition-timing-function:ease;
transition-delay:5s //过渡延迟5s进行
8、动画、旋转
animation
transform :translate(x,y) rotate(deg) scale(x,y)
translate
scale
rotate
skew(倾斜)
9、flex布局
10、@media媒体查询
display的几种常用取值
1、none 此元素不会被显示,并且不占据页面空间,这也是与visibility:hidden不同的地方,设置visibility:hidden的元素,不会被显示,但是还是会占据原来的页面空间。
2、inline 行内元素 元素会在一行内显示,超出屏幕宽度自动换行,不能设置宽度和高度,元素的宽度和高度只能是靠元素内的内容撑开。
示例元素:span,b,i,a,u,sub,sup,strong,em
3、block 块级元素 会独占一行,如果不设置宽度,其宽度会自动填满父元素的宽度,可以设置宽高,即使设置了宽度,小于父元素的宽度,块级元素也会独占一行。
示例元素:div,h1-h6,ul,ol,dl,p
4、inline-block 行内块元素 与行内元素一样可以再一行内显示,而且可以设置宽高,可以设置margin和padding。
示例元素:input,button,img
5、list-item 列表元素
示例元素:li
6、table 会作为块级表格来显示(类似于
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
CSS实现宽度自适应100%,宽高16:9的比例的矩形
第一步先计算高度,假设宽100%,那么高为h=9/16=56.25%
第二步利用之前所说设置padding-bottom方法实现矩形
1 | html |
rem布局的优缺点
优点:能让我们在手机各个机型的适配方面;大大减少我们代码的重复性,是我们的代码更兼容。
缺点:目前ie不支持 对pc页面来讲使用次数不多;
数据量大:所有的图片,盒子都需要我们去给一个准确的值;才能保证不同机型的适配;
实现一个简单的三角形
元素的border是由三角形组合而成
1 | div { |
如何解决1px问题(1像素边框问题)
1. 媒体查询利用设备像素比缩放,设置小数像素
IOS8下已经支持带小数的px值, media query对应devicePixelRatio有个查询值-webkit-min-device-pixel-ratio, css可以写成这样
1 | .border { border: 1px solid #999 } |
【缺点】对设备有要求,小数像素目前兼容性较差。
2. viewport + rem 方案
该方案是对上述方案的优化,整体思路就是利用viewport + rem + js 动态的修改页面的缩放比例,实现小于1像素的显示。在页面初始化时,在头部引入原始默认状态如下:
1 | <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> |
接下来的任务就是js的动态修改缩放比 以及 实现rem根元素字体大小的设置。
1 | var viewport = document.querySelector("meta[name=viewport]") |
【缺点】以为缩放涉及全局的rem单位,比较适合新项目,对于老项目可能要涉及到比较多的改动。
3. 设置 border-image 方案
1 | .border-image-1px { |
【解释】border-width 指定边框的宽度,可以设定四个值,分别为上右下左border-width: top right bottom left。border-image 该例意为:距离图片上方2px(属性值上没有单位)裁剪边框图片作为上边框,下方2px裁剪作为下边框。距离左右0像素裁剪图片即没有边框,以拉伸方式展示
结合起来就是:在边框图片中,裁剪图片上下方的2个像素宽度作为上下边框,并展示在宽度为1个像素的边框空间里。左右没有边框。 注意这里的1个像素是特殊的,专指物理像素,而平时设定的长宽1px则表示逻辑像素,当然,这种方式引入了图片,我们还能将图片装换成base64形式表现
1 | .border-image-1px { |
【缺点】需要制作图片,圆角可能出现模糊
4. background-image 渐变实现
除了使用图片外,当然也能使用纯css来实现,百度糯米团就是采用的这种方案。
1 | .border { |
【思路】将原本1个物理像素的边框大小利用线性渐变分割成几个部分(百分比控制),实现小于1像素效果
【解释】linear-gradient指定线性渐变,接受大于等于3个参数,第一个为渐变旋转角度,第二个开始为渐变的颜色和到哪个位置(百分比)全部变为该颜色,该例子中,第一句就是,渐变方向旋转180度,即从上往下(默认为0度从下往上),从红色开始渐变,到50%的位置还是红色,再渐变为继承父元素颜色。
【缺点】因为每个边框都是线性渐变颜色实现,因此无法实现圆角
5. box-shadow 方案
利用阴影也可以实现,优点是没有圆角问题,缺点是颜色不好控制
1 | div { |
【理解】来回顾一下box-shadow属性的用法。
box-shadow: h-shadow v-shadow [blur] [spread] [color] [inset];
参数分别表示: 水平阴影位置,垂直阴影位置,模糊距离, 阴影尺寸,阴影颜色,将外部阴影改为内部阴影,后四个可选。该例中为何将阴影尺寸设置为负数?设置成-1px 是为了让阴影尺寸稍小于div元素尺寸,这样左右两边的阴影就不会暴露出来,实现只有底部一边有阴影的效果。从而实现分割线效果(单边边框)。
6. transform: scale(0.5) 方案 - 推荐: 很灵活
在以上的用法种,无非逃不开一种思想,就是将1px缩小为0.5px来展示,然而。0.5px并不是所有的设备或浏览器都支持,就考虑用媒体查询或viewport将其缩放比例。其实1像素问题的产生基本发生在设置边框或分割线的时候,场景并不覆盖全局样式,因此,直接缩放需要设置的元素,才是我们真正需要的。tranform就能实现这个需求。
- 设置
height: 1px,根据媒体查询结合transform缩放为相应尺寸。
1 | div { |
2.用::after和::befor,设置border-bottom:1px solid #000,然后在缩放-webkit-transform: scaleY(0.5);可以实现两根边线的需求
1 | div::after{ |
3.用::after设置border:1px solid #000; width:200%; height:200%,然后再缩放scaleY(0.5); 优点可以实现圆角,京东就是这么实现的,缺点是按钮添加active比较麻烦。
1 | .div::after { |
7. 媒体查询 + transfrom 对方案1的优化
1 | /* 2倍屏 */ |
感谢
万能的网络
前端面试—Html面试题汇总
前端面试—Html面试题汇总 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 1、语义化为什么要语义化?a. 为了在...
前端面试题(一)
前端面试题(一) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 1、请你讲一下js监听对象属性的改变具体是怎么实现...
评论




