Electron-vue解决跨域
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
介绍
在前后端分离开发的时候就会遇到跨域的问题,在本地调试的时候可能不会出现什么太大的问题,但是上线部署的时候难免会遇到问题
解决
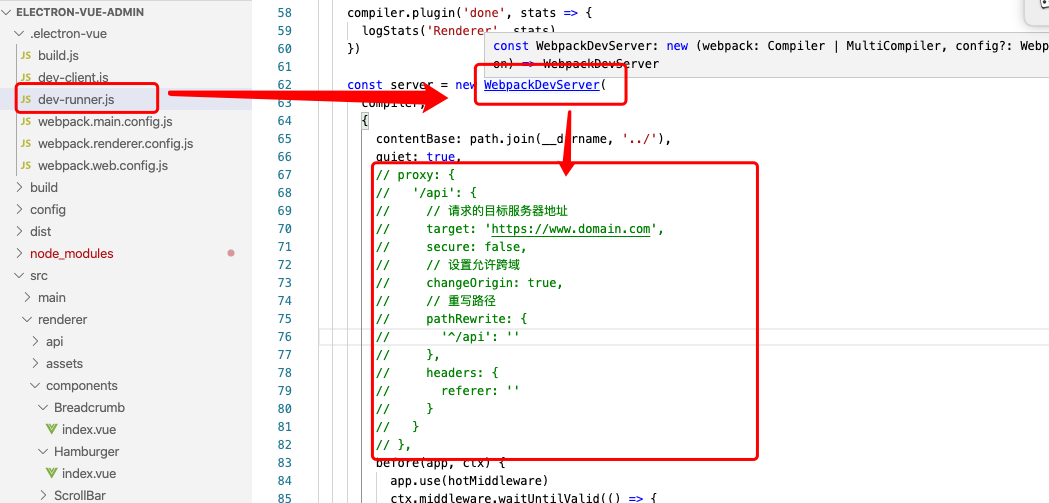
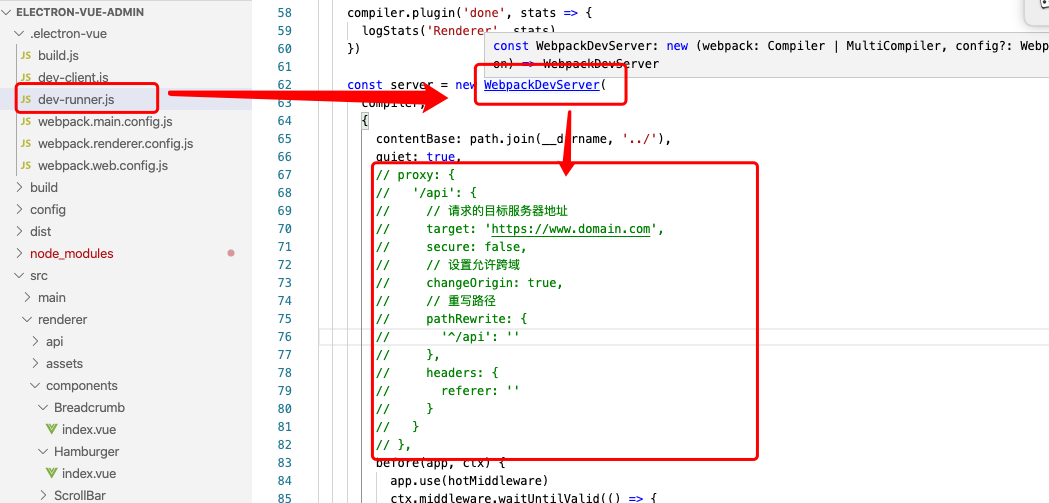
在.electron-vue下面的dev-runner.js里面的WebpackDevServer添加配置

代码
1 | proxy: { |
感谢
万能的网络
以及勤劳的自己
归子莫的博客
「笔杆揭不起,绘不出青烟别春泥 ————归子莫」
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
在前后端分离开发的时候就会遇到跨域的问题,在本地调试的时候可能不会出现什么太大的问题,但是上线部署的时候难免会遇到问题
在.electron-vue下面的dev-runner.js里面的WebpackDevServer添加配置

1 | proxy: { |
感谢
万能的网络
以及勤劳的自己
评论